Unit
Px/REM
Px/Cm
Px/Pt
Px/Em
Px/In
Px/Pc
Px/Mm
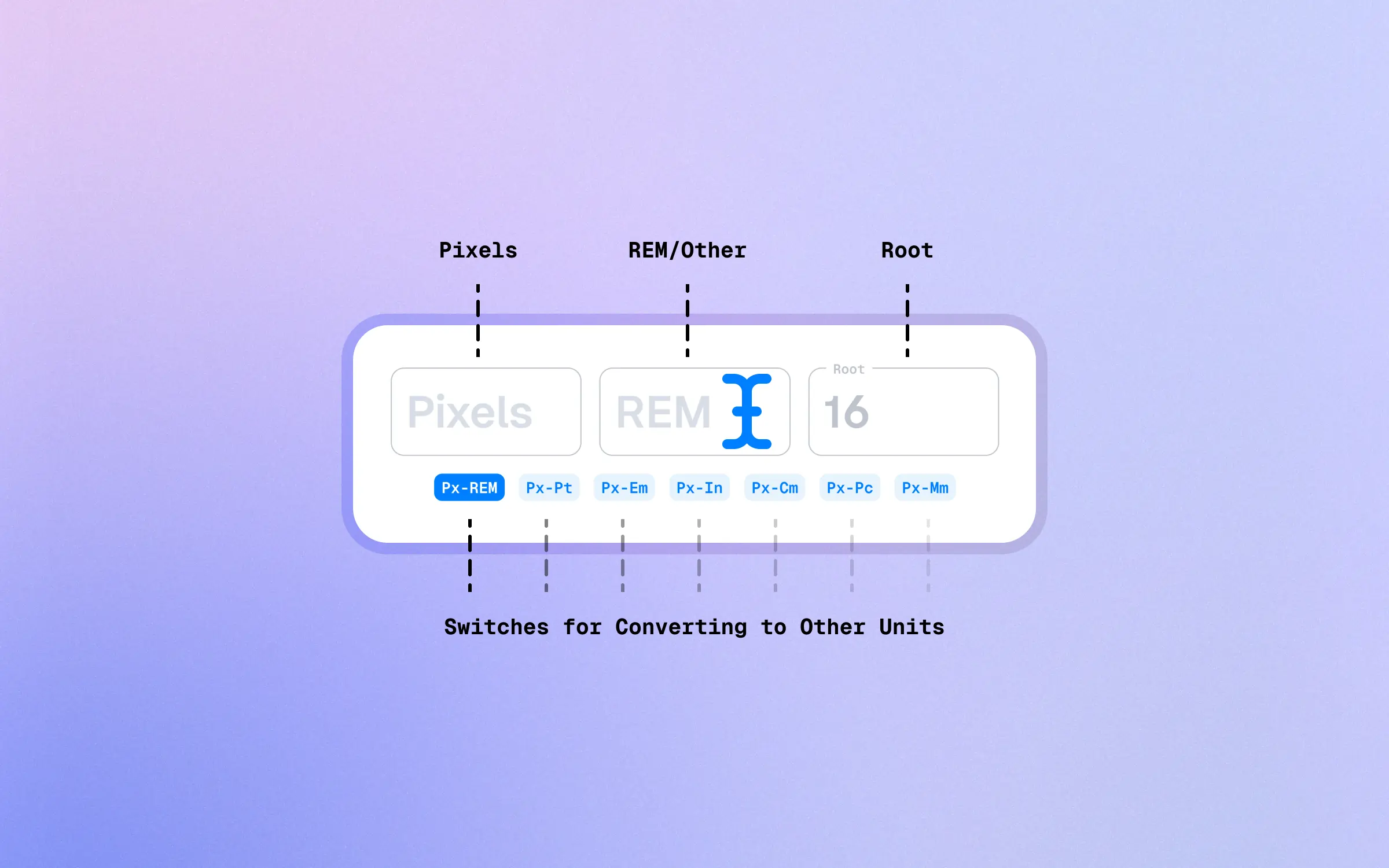
PX to REM Converter


For some of the options, I see “PPI”.
Instead of “Root” … Why?
@Reader
CSS Unit Basics
Pixels (Px)
A Pixel: often denoted as ‘px’, is a fixed-size unit of measurement in digital screens. This unit corresponds to the smallest point a screen can render. This measurement remains consistent regardless of any other factor, making it an absolute unit of measurement.
EM and REM (And %)
REM is a newer unit compared to EM.
- em: relative to the font size of the element (1em = font size)
- rem: relative to the root size (1rem = font size of the root element)
- % (percentage): relative to the parent element’s width or height
Real World Units
Cm (centimeters), Mm (millimeters), In (inches), Pt (points), Pc (picas) are absolute units, usually not recommended for screen media.
A point is a unit of measurement equal to 1/72 of an inch (in). And a pica is a unit of measurement equal to 12 points (pt) or 1/6 of an inch (in).
CSS Unit Best Practices
- Use relative units (e.g., em, rem, %) for layout and typography to ensure responsiveness.
- Use absolute units (e.g., px) for images and other media to ensure precise control.
- Avoid using cm, mm, in, pt, and pc units for screen media, as they can lead to inconsistent rendering.
- Use vw, vh, vmin, and vmax units for full-screen or responsive designs.
- Use deg, rad, and turn units for angles, and s and ms units for time.